Role
UI Designer
Project
Working as a contractor for a small pet supplies shop I was tasked to design a mobile pet adoption app and brand identity specifically targeted at dog lovers, with the primary objective of making it easier to adopt your next best friend.
The Problem
Faced with an overflow of abandoned pets, and an extreme lack of resources to find every pet a forever home, there was a need for innovative solutions to encourage pet adoption instead of people buying them.
The Goal
With these issues in mind, my goal was to expand reach, encourage and simplify the journey of adopting a furry friend by:
Simplify the process of adopting a pet
Help potential adopters to find a pet that fits their lifestyle
Encourage people to adopt rather than buy or donate to help the cause of housing rescue dogs
A community support system to help owners learn how to best care for their adopted pet - articles, expert advice, FAQ’s
Competitive Analysis
Options for easy pet adoption are limited. The research uncovered that many pet adoption apps lacked in key areas: navigation usability, support and personalisation.
Many of the other application’s architecture & navigation structures were complex and difficult to figure out
Many user interfaces were not user-friendly or possessed a fun, vibrate, wholesome tone and style that one would assume when adopting a potential life partner/additional member of the family
Many competitive apps provided only minimal insight into a dog personality, interests and history. A concerning factor when trying to find a pet to match the user's personality & lifestyle
Design Process
Design research. Comparative/competitive analysis and research user experiences (Youtube, online articles, blogs) with current pet adoption apps.
Define the problem. Analyse the research and consolidate them in order to define the core problems and establish features, functions, and any other elements that will resolve the issues collected.
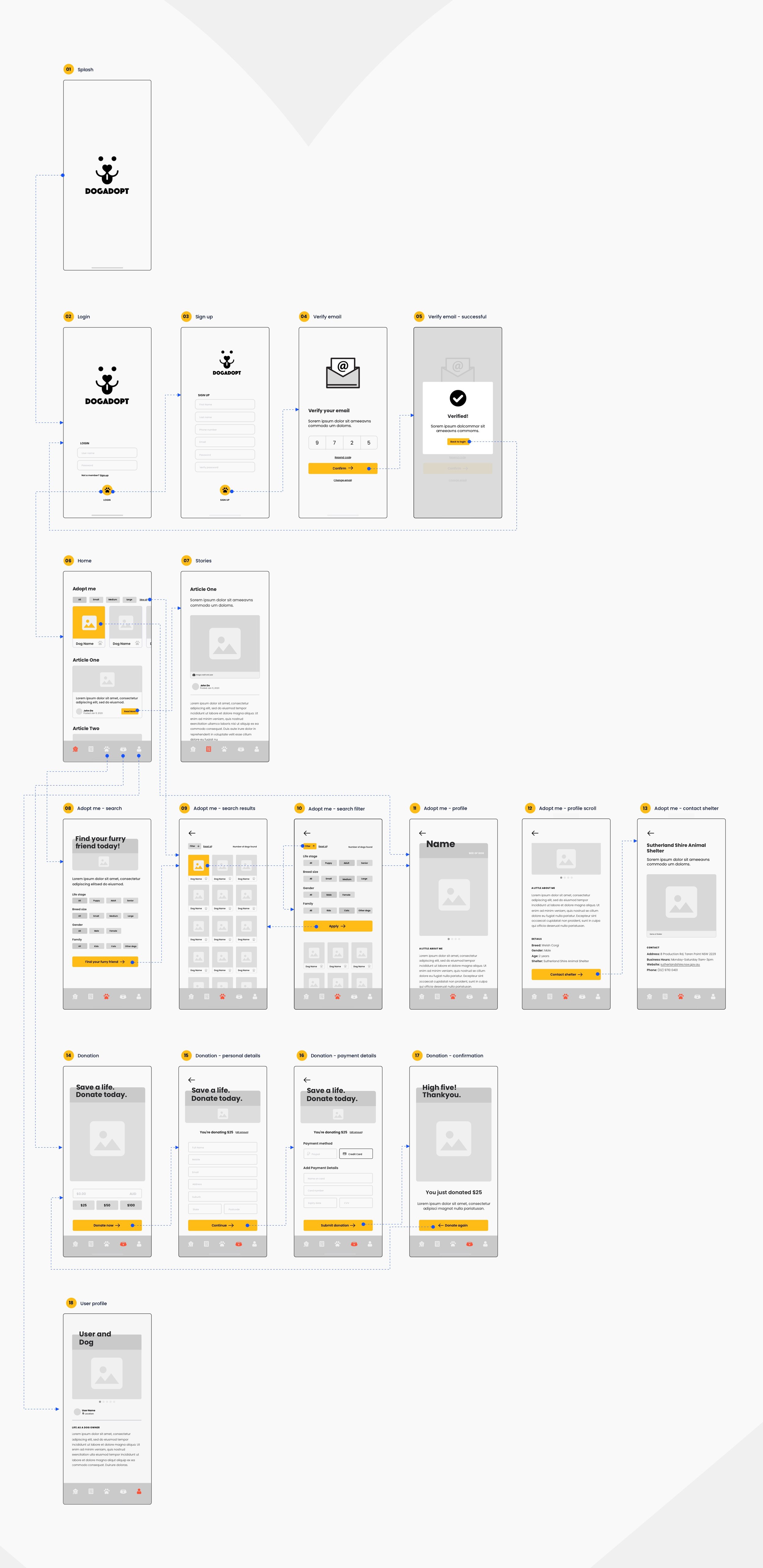
Wireframing. Sketch out ideas based on the research and design low-fi wireframes
UI design. Develop a UI strategy for the project that incorporates the functionality, colours, fonts and visual hierarchy based on the data received at the design research stage.
Design iteration. Once I’m happy with the draft iterate/reflect on my design before submitting the completed task.
Stakeholder collaboration
Business Owner
UX Designer
App Developer
Disciplines
User research
Information architecture
Interaction design
Usability evaluation
Accessibility evaluation
Visual design